My Project
1Stop Internship in Data Science 🚀🌟
🎉 During this self-paced internship from January 20, 2024, to March 31, 2024, i've achieved some remarkable milestones in this field. Let's delve into the projects you've undertaken1- CREDIT EDA
This project likely involved Exploratory Data Analysis (EDA) on credit-related data. In the world of finance, understanding patterns and trends within credit data is crucial for making informed decisions. You may have explored variables such as credit scores, payment history, debt-to-income ratios, and more. The insights gained from this analysis can be invaluable for financial institutions in assessing risk and making lending decisions. 📊💳
2-Hate Speech Detection
Hate speech detection is a critical
application of natural language processing (NLP) in combating
online toxicity and promoting a safer digital environment. Your project likely
involved training machine learning models
to identify and classify text as containing hate speech or not. This could have
included preprocessing text data,
feature engineering, and selecting appropriate algorithms like Support Vector
Machines (SVM) or Recurrent Neural
Networks (RNN). By developing effective hate speech detection models, you contribute
to fostering inclusive online
communities. 🚫🤬
3- SMS-Spam Detection
With the prevalence of spam messages inundating our mobile
phones, building accurate SMS spam
detection systems is essential. Your project may have involved using classification
techniques to differentiate between
legitimate messages and spam. Features such as message content, sender information,
and frequency of messages may have
been utilized to train the model. Implementing such a system helps users filter out
unwanted messages, saving time and
ensuring a better communication experience. 📱🛑

1Stop internship in Web Development Front-end 🚀🌟
I have completed my 1Stop internship in Web Development Front-end!
🎉
It sounds like i've had a productive and enriching
experience over the past two months. Let's delve into the projects i've worked
on
1- Single Page Website of 1Stop Intern Company Website Clone
Building a clone
of the 1Stop Intern company website is an
excellent way to showcase your front-end development skills. This project likely
involved creating a visually appealing
and responsive single-page website that mirrors the design and functionality of the
original site. You may have utilized
HTML for structure, CSS for styling, and JavaScript for interactivity. By
successfully replicating the company's
website, you demonstrate your ability to translate design concepts into fully
functional web pages. 🌐💼
2- Calculator
Developing a calculator is a classic project in web development that helps
solidify your understanding of
JavaScript and DOM manipulation. Your calculator project likely involved designing a
user interface with buttons for
digits and operators, implementing logic to perform arithmetic operations, and
displaying results dynamically. This
project demonstrates your proficiency in JavaScript programming and your ability to
create interactive web applications.
➕➖✖️➗
3- To-Do List
The To-Do List project is another fundamental exercise in web
development that focuses on user interface
design and data manipulation. You would have created a web application where users can
add, delete, and mark tasks as
complete. This project likely involved HTML for structure, CSS for styling, and
JavaScript for handling user
interactions and managing task data. Developing a functional To-Do List demonstrates
your ability to create dynamic and
user-friendly web applications. ✅📝

Edu-versity internship in Full Stack Web Development🚀🌟
I had the opportunity to work on three exciting projects that
allowed me to apply and enhance my skills in full stack
web development🎉
1- Tribute Page on APJ Abdul Kalam 👨🔬🇮🇳
This project involved creating a tribute page dedicated to Dr. APJ Abdul Kalam using
HTML, CSS, and JavaScript. This
project helped me sharpen my front-end development skills and pay homage to a great
personality.🙏🙏
2- Result Management System 📊💼
Front-end: HTML, CSS, JavaScript, React
Back-end: Node.js
Database Management: MongoDB In this project, I developed a comprehensive Result
Management System. This system was
designed to manage and display student results efficiently, ensuring smooth and
user-friendly interactions.
3- Performance Management System 📈🏢
Front-end: HTML, CSS, JavaScript, React
Back-end: Node.js, Express.js
Database Management: MongoDB This project focused on creating a robust Performance
Management System using the MERN
Stack. It was an extensive project that covered various aspects of performance tracking
and management in an
organizational setting.

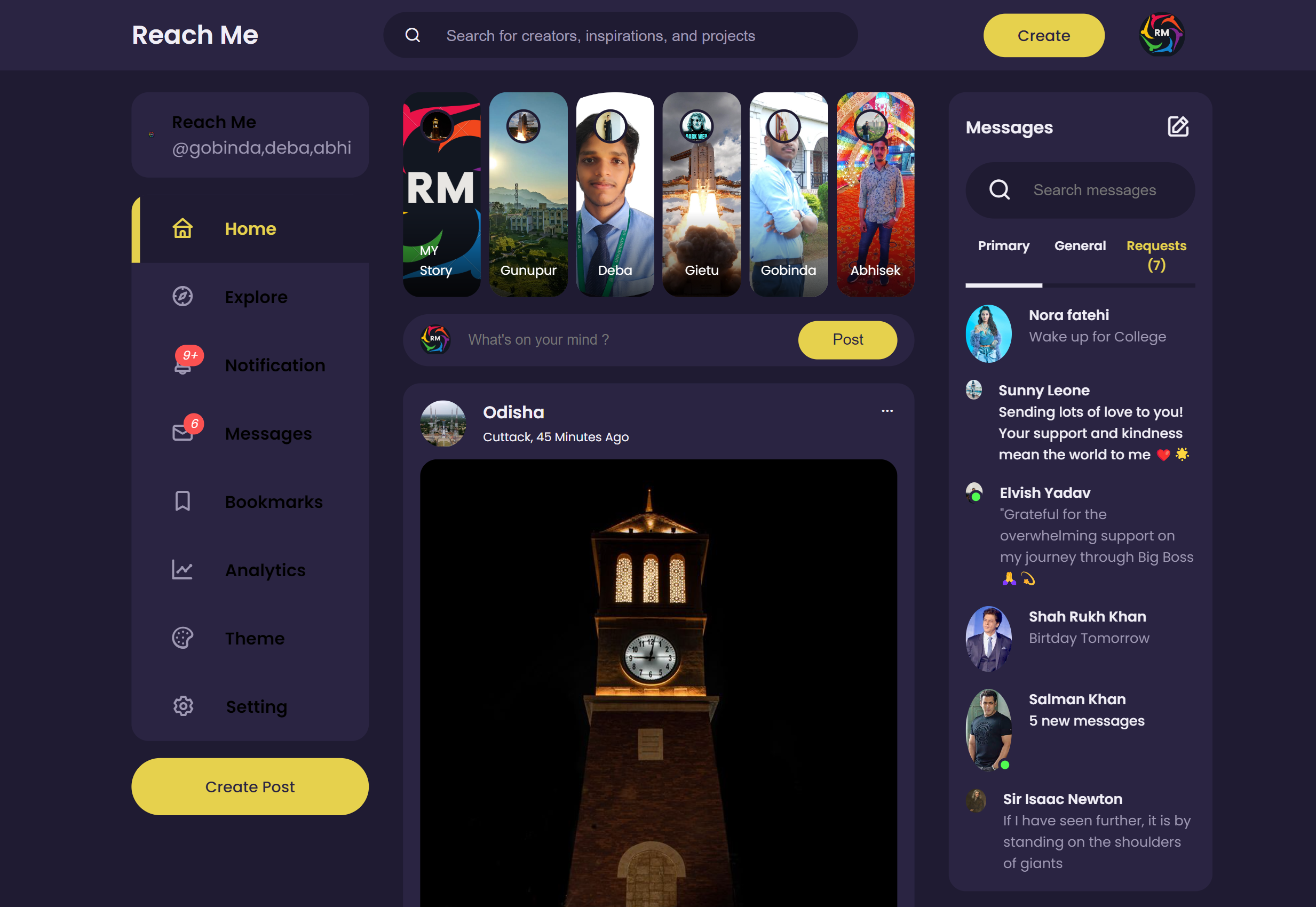
Social Linkup Webpage (Reach Me ) Connecting People Together LEARNING-PROJECT-1 🎉 🌟
Social Linkup Webpage (Reach Me)
Connecting People Together," aims to
create a platform that fosters
social connections among individuals. This webpage serves as a means for people to link
up, share information, and stay
connected in a user-friendly and interactive environment.
🧑💻 User Profiles: Create and customize personal profiles to share information about
yourself.
💬 Messaging: Real-time messaging to stay in touch with friends and family.
📅 Events: Organize and join events to meet new people and build connections.
🌐 Forums: Participate in community discussions on various topics of interest.
📸 Photo Sharing: Upload and share photos with your network.
I am immensely proud of this accomplishment and grateful for the opportunity to apply
my classroom knowledge to
real-world projects. This experience has not only enhanced our technical proficiency but
also fostered invaluable
teamwork and problem-solving skills.
I would like to extend my sincere appreciation to GIET University for providing me
with a conducive learning
environment and supporting my academic endeavors.
Additionally, I express my
gratitude to our peers and mentors for
their encouragement and support throughout this journey.
As it reflect on this milestone, It is filled with gratitude and excitement for the
future. I look forward to
leveraging the skills and experiences gained from this project to tackle new challenges
and make meaningful
contributions to this field of technology.

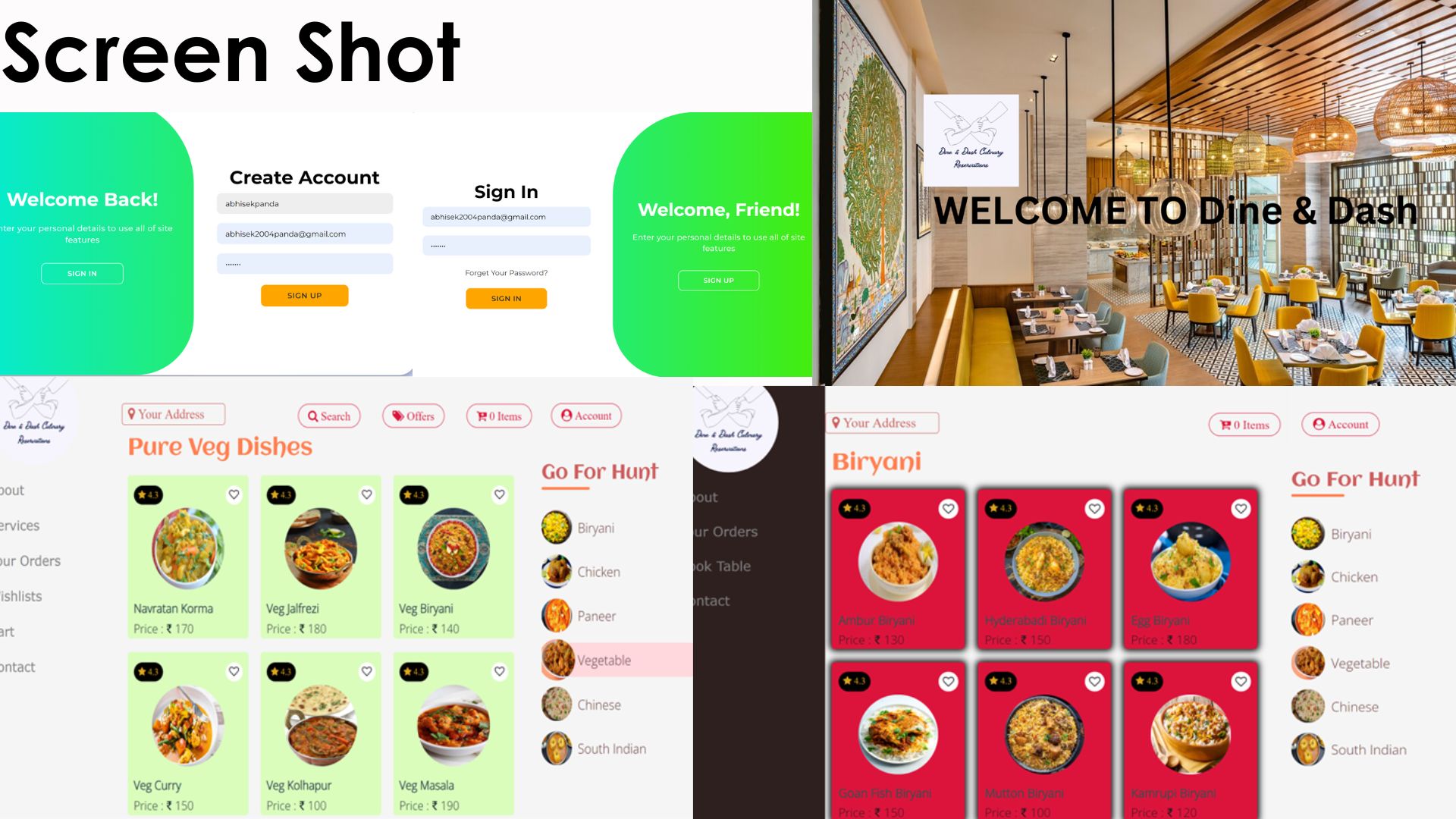
Restaurant Booking Web Application Dine and Dash LEARNING-PROJECT-2 🎉 🌟
Food Ordering
Browse our delectable menu and place orders conveniently online.
Takeaway Services
Skip the queue and enjoy the convenience of ordering takeaway meals.
Table Reservation
Reserve your table in advance for a seamless dining experience.
Party Bookings
Plan your special occasions with us by booking parties hassle-free.
Special Occasions
Celebrate milestones and special events with Dine & Dash.
This project was a testament to our dedication, teamwork, and technical skills.
Together, we conceptualized, designed,
and implemented a user-friendly web application aimed at simplifying restaurant booking
processes.
From designing the
user interface to implementing backend functionalities, our team worked tirelessly to
ensure the success of Dine and
Dash.
I am immensely proud of this accomplishment and grateful for the opportunity to apply
my classroom knowledge to
real-world projects. This experience has not only enhanced our technical proficiency but
also fostered invaluable
teamwork and problem-solving skills.
I would like to extend my sincere appreciation to GIET University for providing me
with a conducive learning
environment and supporting my academic endeavors.
Additionally, I express my
gratitude to our peers and mentors for
their encouragement and support throughout this journey.
As it reflect on this milestone, It is filled with gratitude and excitement for the
future. I look forward to
leveraging the skills and experiences gained from this project to tackle new challenges
and make meaningful
contributions to this field of technology.

🌟 Hospital Management System 🌟 (SIH - 2024 Internal)
✨ Features of the Hospital Management System
User Registration & Login: Secure user authentication for both patients and hospital
admin roles, ensuring privacy and
access control.
Dashboards: Interactive dashboards for patients, doctors, and administrators to
effectively manage hospital operations.
Patient Management: Easily add, view, and update patient records to streamline
healthcare delivery.
Appointment Scheduling: Patients can book and manage appointments online, reducing
waiting times and improving
convenience.
Real-Time Bed Availability: Monitor and manage bed occupancy dynamically for
efficient
patient placement.
Inventory Management: Efficiently track and manage medicines, medical supplies, and
equipment.
Feedback System: Collect and analyze patient feedback to continuously improve
hospital
services.
🌈 Project Overview
The Hospital Management System (HMS) is designed to optimize hospital operations,
including queuing models, patient
flow, and resource allocation, ensuring better patient care. The system integrates
seamlessly with city-wide healthcare
modules, facilitating real-time data sharing and improving operational efficiency across
multiple healthcare facilities.
By addressing critical issues such as bed availability, queuing in OPDs (Outpatient
Departments), and resource
management, this system aims to enhance the patient experience and ensure timely
healthcare services.
I am immensely proud of this accomplishment and grateful for the opportunity to apply
my classroom knowledge to
real-world projects. This experience has not only enhanced our technical proficiency but
also fostered invaluable
teamwork and problem-solving skills.
I would like to extend my sincere appreciation to GIET University for providing me
with a conducive learning
environment and supporting my academic endeavors.
Additionally, I express my
gratitude to our peers and mentors for
their encouragement and support throughout this journey.
As it reflect on this milestone, It is filled with gratitude and excitement for the
future. I look forward to
leveraging the skills and experiences gained from this project to tackle new challenges
and make meaningful
contributions to this field of technology.

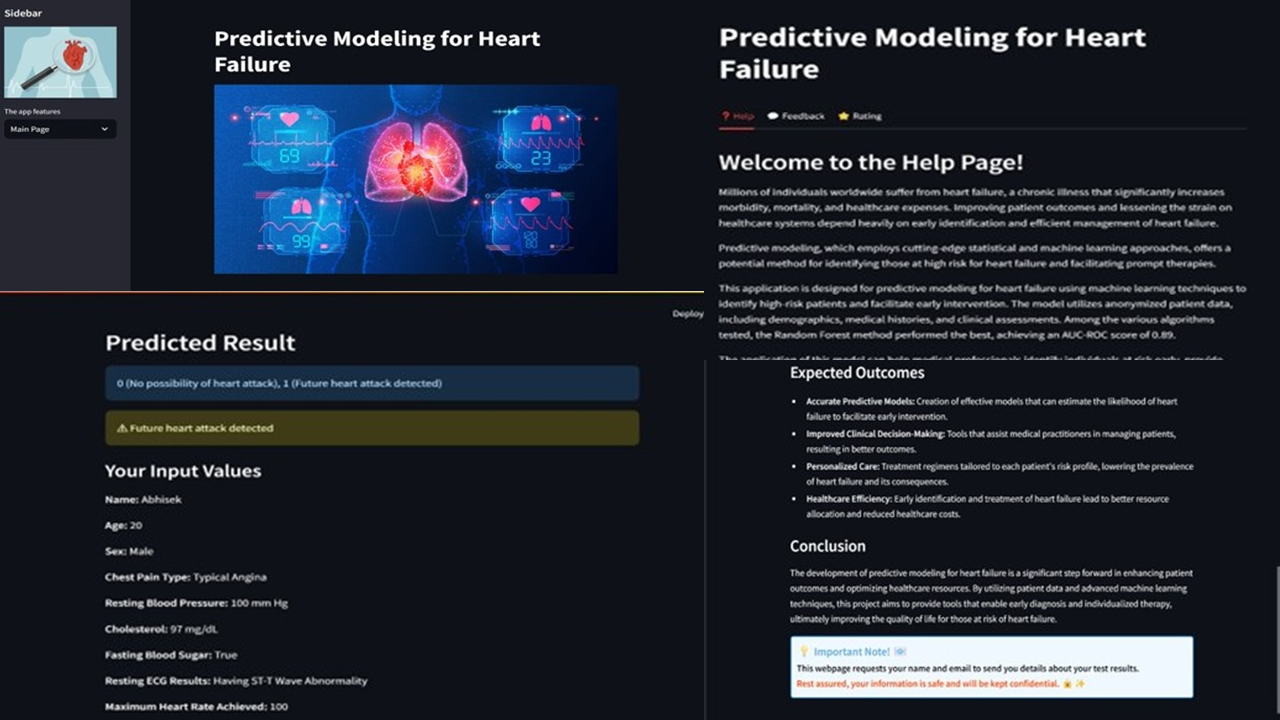
🎉 🌟 Predictive Modeling for Heart Failure Minor-Project-I 🎉 🌟
✨ Features
🩺 Risk Assessment: Provides real-time risk assessments for heart failure based on
patient data.
🔍 Model Evaluation: Allows users to explore model performance metrics and
validation
results.
🎛️ User-Friendly Interface: Simple and intuitive interface for healthcare
professionals.
📈 Data Visualization: Displays key insights and trends through interactive graphs
and
charts.
📊 Personalized Recommendations: Generates individualized treatment strategies based
on
risk profiles.
🌈 Project Overview
The Predictive Modeling for Heart Failure project aims to leverage machine learning to
identify high-risk patients and
facilitate early interventions. By analyzing anonymized patient data, the model provides
healthcare professionals with
valuable insights to improve patient outcomes.
I am immensely proud of this accomplishment and grateful for the opportunity to apply
my classroom knowledge to
real-world projects. This experience has not only enhanced our technical proficiency but
also fostered invaluable
teamwork and problem-solving skills.
I would like to extend my sincere appreciation to GIET University for providing me
with a conducive learning
environment and supporting my academic endeavors.
Additionally, I express my
gratitude to our peers and mentors for
their encouragement and support throughout this journey.
As it reflect on this milestone, It is filled with gratitude and excitement for the
future. I look forward to
leveraging the skills and experiences gained from this project to tackle new challenges
and make meaningful
contributions to this field of technology.